Poster outlining my research into human centered design for healthcare and how I implemented those principles into my deliverables.
Human Centered Design for Healthcare: Implementation in the Champion for Life Program
My undergraduate capstone project proposes a comprehensive re-design of all current social media templates and data visualizations for the Champion for Life program at the University Health Transplant Institute. I will also design and produce a new educational video for the program about living donation. The goal of this capstone is to implement human centered design principles and more effective visual communication strategies in order to identify more potential living donors, thus saving more lives.
The visual components of this project are accompanied by a research paper. This paper further explores how the principles of human centered design (HCD) can serve to benefit design and visual communication for healthcare, as well as how to effectively implement HCD. This paper will be updated to include specifically how HCD was implemented in the updated Champion for Life products as the project nears completion.
This project is expected to be completed by December 2023. Following the successful completion of this project, and provided I meet the requirements for undergraduate capstone set by the Department of Visualization at Texas A&M University, I will be eligible for graduation with a BS in Visualization in December 2023.
Special Thanks
Fiona Cohen, Industry Mentor at Click Here Labs
Prof. Barbara Klein, Capstone Professor at Texas A&M University
Prof. Anatol Bologan, Faculty Mentor at Texas A&M University

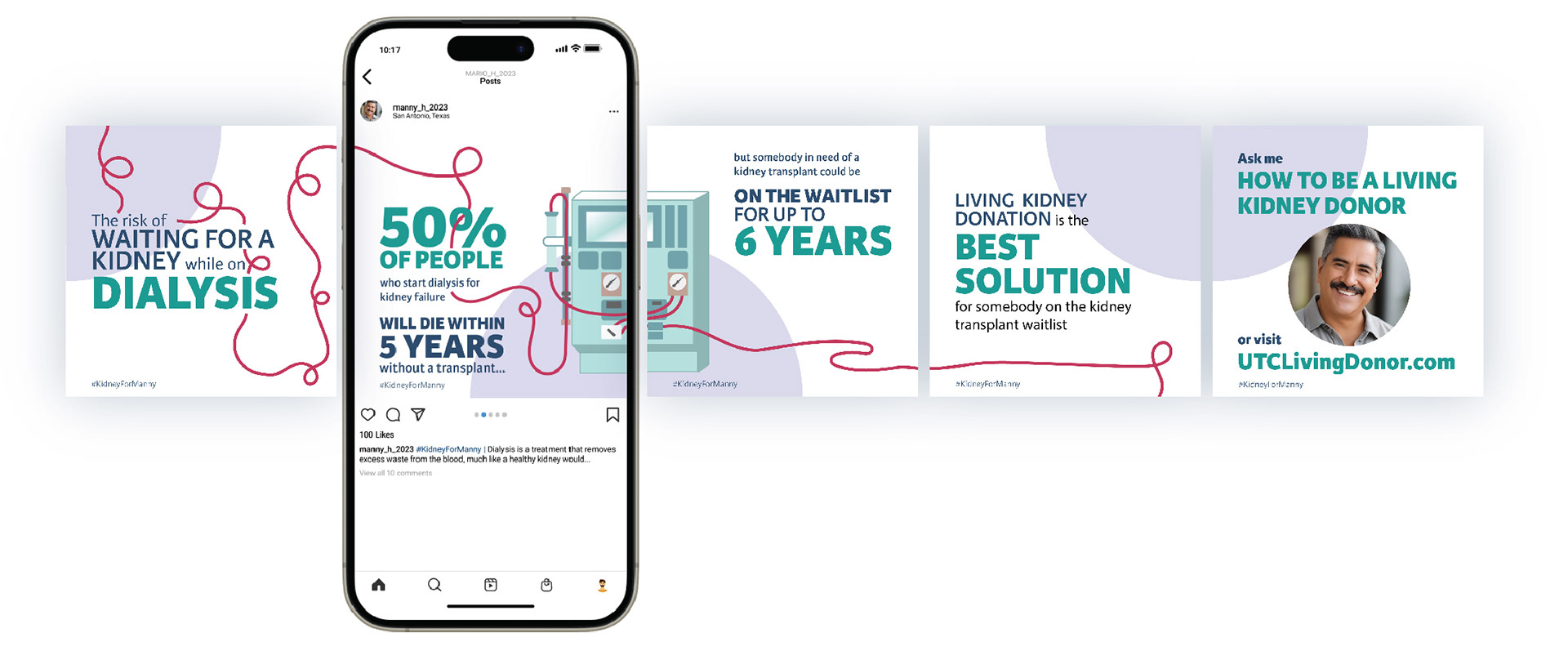
Social media template introducing a transplant candidate, and explaining how the viewer may be able to help them.

Social media template explaining what it is like to wait for a kidney transplant while on dialysis

Social media template explaining the kidney transplant process

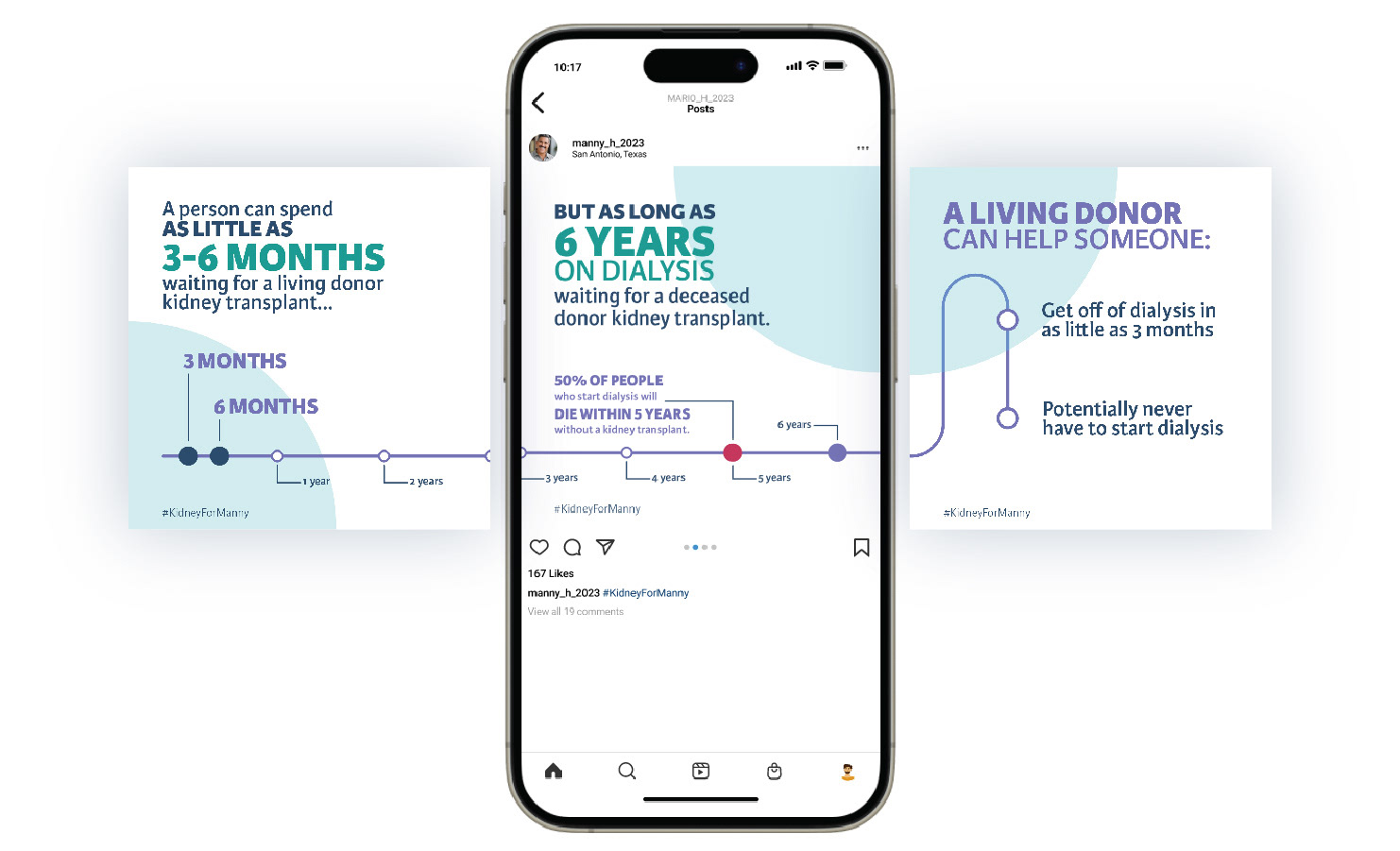
Social media template describing what a timeline for someone waiting for a kidney transplant may look like
Research Paper
Human Centered Design for Healthcare: Investigated Through Implementation in the Champion for Life Program to Increase Awareness for Living Organ Donation
Texas A&M University, Visualization Undergraduate Research Symposium Slide Deck
Weekly Project Updates
To fufill requirements for VIST 409 at Texas A&M University
Week 13, November 13 - 19
The content of the project is officially done! This week I received my last round of critique from my mentor, and I need to make some minor revisions to the head movement of the characters in one scene. Moving forward, I need to compile and refine all of my materials into a final in-class presentation, and a more prefessional presentation for the Viz Research Symposium. I also need to write the final paragraph in my essay, after which this project will be complete.
Week 12, November 6 - 12
I finished all of the social media posts/data visualizations! I mocked them up in an interactive Figma prototype to show a potential layout on somebody's profile, and to show how each would look in a carousel. I ended up with a total of 9 unique posts. Each one has been optimized for Instagram, but they can be reused across most social media channels. Moving forward, I want to take a few of the posts and lay them out independently, or as printable posters or handouts, to show different ways each can be utilized.
Week 11, October 30 - November 5
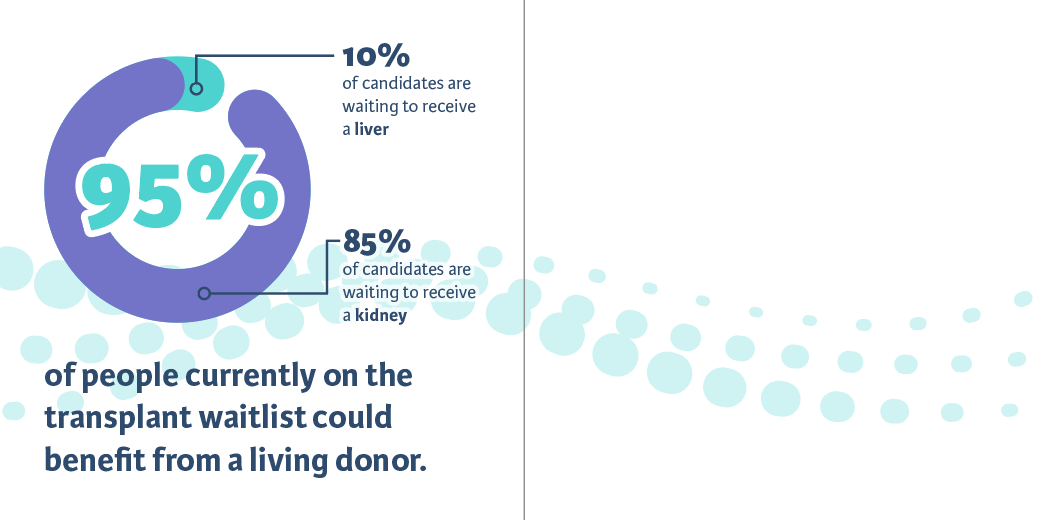
This week I kept at designing the social media posts/data visualizations. I finalized the topics I will be representing: how a paired exchange works, the marginal effect of deceased donation, the risks of waiting on dialysis, the benefits of living donation, and how a living liver donation works.
Week 10, October 23 - 29
Finishing the Living Donation video last week was a major personal milestone, so I took a relative break from any major progress this week. I did, briefly, revisit the data visualizations I started a few weeks ago. Moving forward, all of my effort will be focused on these data visualizations, and making them into informative social media posts.


Week 9, October 16 - 22
This week I finished the polished pass for the video about living donation. At this point, I have learned every concept or tool that I planned, and my goal was simply to execute and finish the video. I replaced the scene that was originally a landscape with simple icons representing a fufilled life. I added more detail to the final clinic scene, including extra motion in the IV bag and some depth to the room's walls. I also tweaked the easing and timing everywhere, and got rid of the last few "pop" animations, which I didn't end up needing. I found a better voice over generator, and spend a few hours refining the pacing and inflection of the voice over before importing it into Ae and slightly adjusting each clip to match the timing. Finally, I found some upbeat royalty free music from Pixabay and imported that into my timeline to tie everything together!
Week 8, October 9 - 15
I am continuing the polished pass for video 1. I am adding more secondary motion to all characters, including facial expressions and more subtle movements in the characters shoulders or knees. I am also cleaning up some transitions, and finding more interesting ways to move from one scene into the next. I am adding additional detail to some scenes to further develop the mood of the video.
Week 7, October 2 - 8
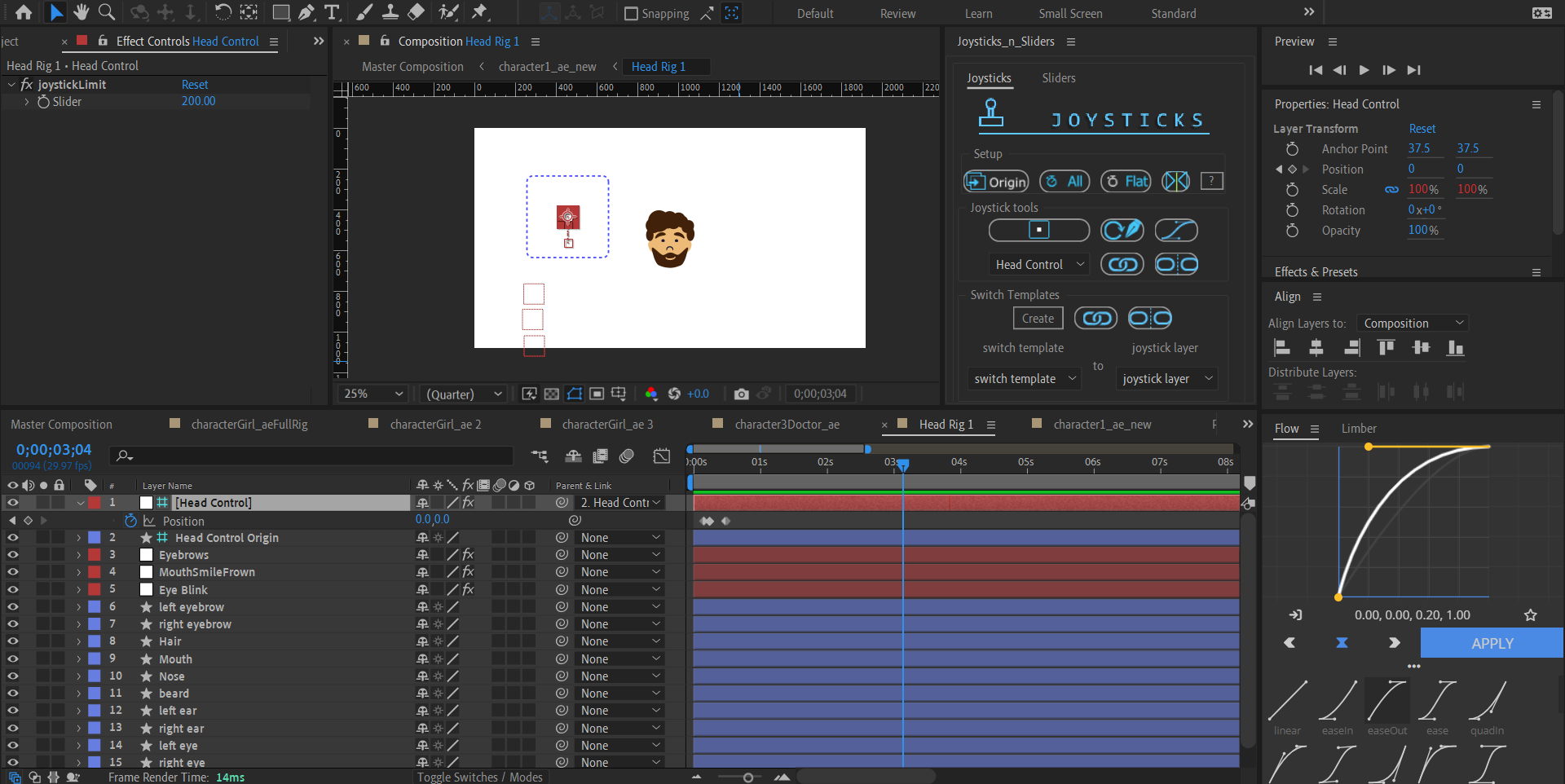
I am continuing the polished pass for video 1. I learned how to use Joysticks n Sliders to create a head/face rig for my characters, and the tool was surprisingly intuitive. I met with my mentor Friday, Oct. 6 and we went over my rough cut of the video as well as the secondary motion I had animated so far. We discussed how to clean up some of the minor movements with the character, like adding a little extra bounce in the characters knees when he lands. We also talked about how some of my transitions could be clarified and streamlined. She gave me some resources and references for how to create smooth, continuous transitions.


Week 6, September 19 - October 1
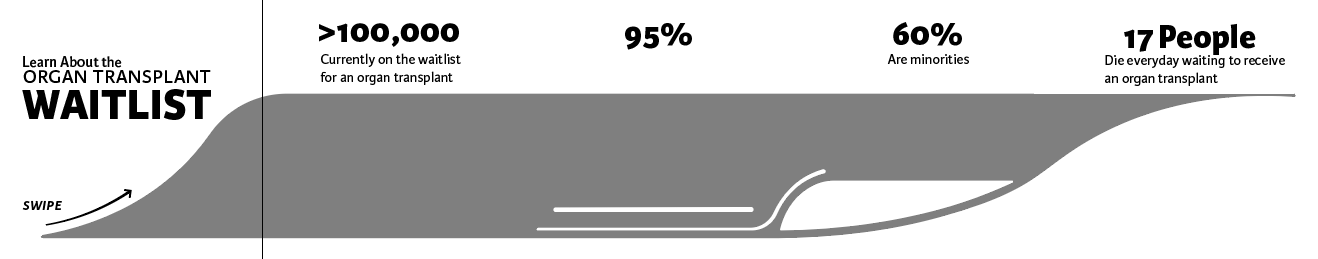
This week I began the polished pass of video 1, which consists of mostly adding secondary motion to the characters. Part of this is rigging and animating faces, which I am learning how to do using the Ae plug-in "Joysticks 'n Sliders". I have also started designing a data visualization optimized for social media, which outlines the most important numbers associated with the organ transplant waitlist.
Week 5, September 18-24
I have continuted animating video 1. My goal for the 50% milestone on 9/26 is to have a rough cut of all of video 1, as well as some data visualization concepts or sketches. Progress on animation has been steady, some scenes needed to be tweaked slightly in order to maintain a consistent workflow. I am getting better at realizing when I'm slowing down or getting hung up on a certain aspect of the animation.
I designed the second and third characters for the video, and laid out the landscape scene. I learned how to do a primitive sort of parallax effect for that scene, which helps add motion and visual interest for that scene. I am saving the majority of the fine/secondary character motion for the polished pass of the video.
Week 4, September 11-17
I animated scenes 1-5 from my storyboard. Scene 1 introducing the character needs text and more secondary motion in the character, but I am saving that for the polished pass of the whole video. I adjusted scene 2, the kidneys and liver, following feedback from my mentor. I adjusted the color of the arteries, which added more contrast between the red tones, and removed all drop shadows. I also tighted the overlap between the main vein and artery animation, and eased up on the easing. In the polished pass I will change the opacity animation to a real path animation. I condensed scenes 4 and 5 into a single frame.
For the sake of time and expediting my workflow, I used an AI voice generator for the script voice over. In the future, I will re-record this with my own audio, however I needed a voice to get the pacing/timing of my movements correct.
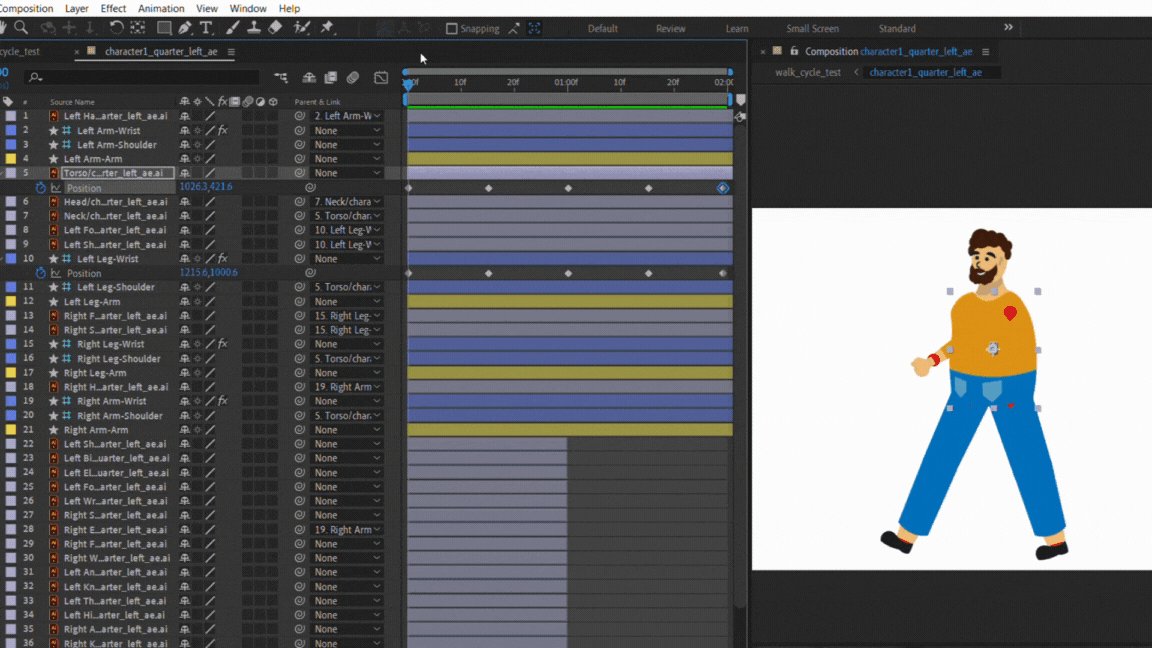
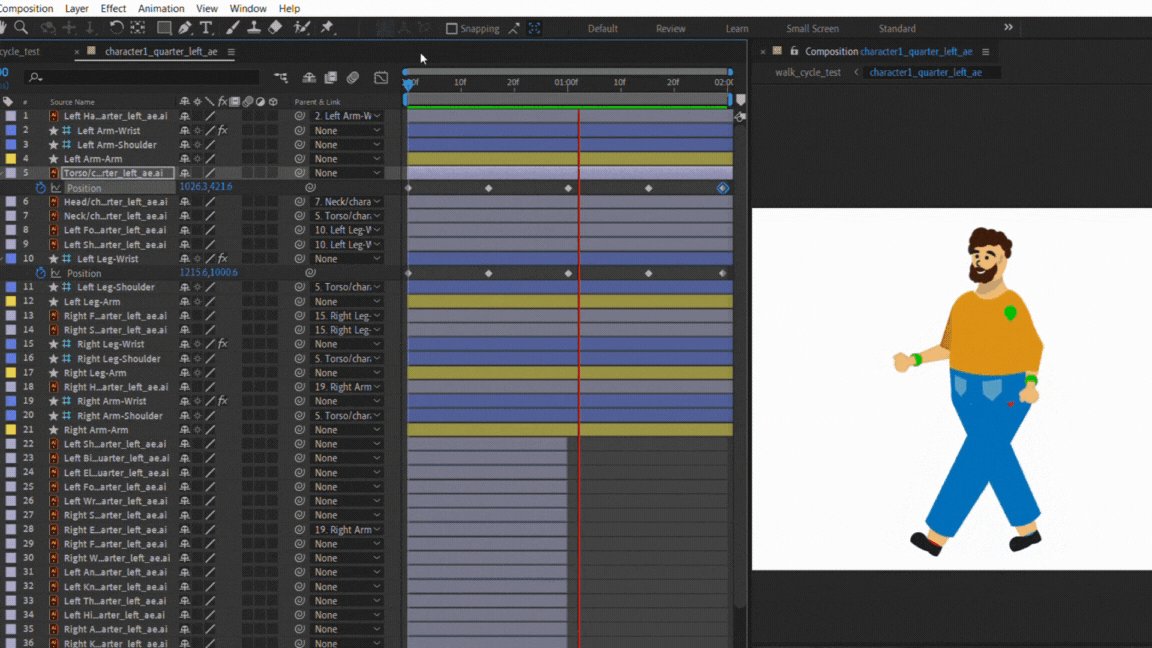
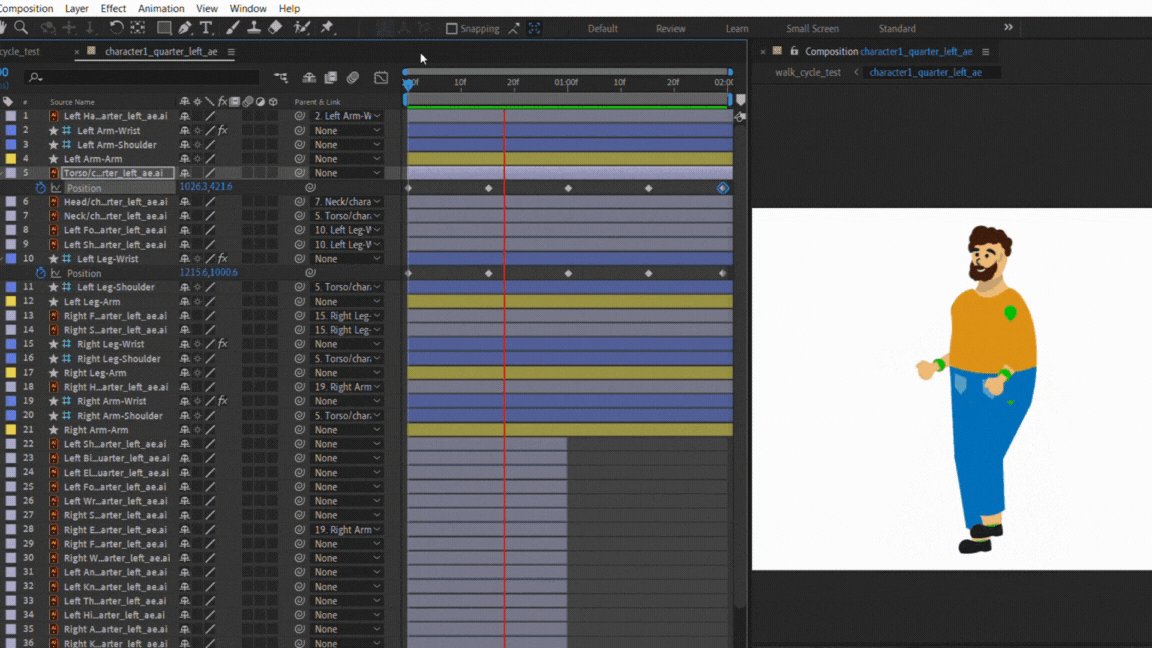
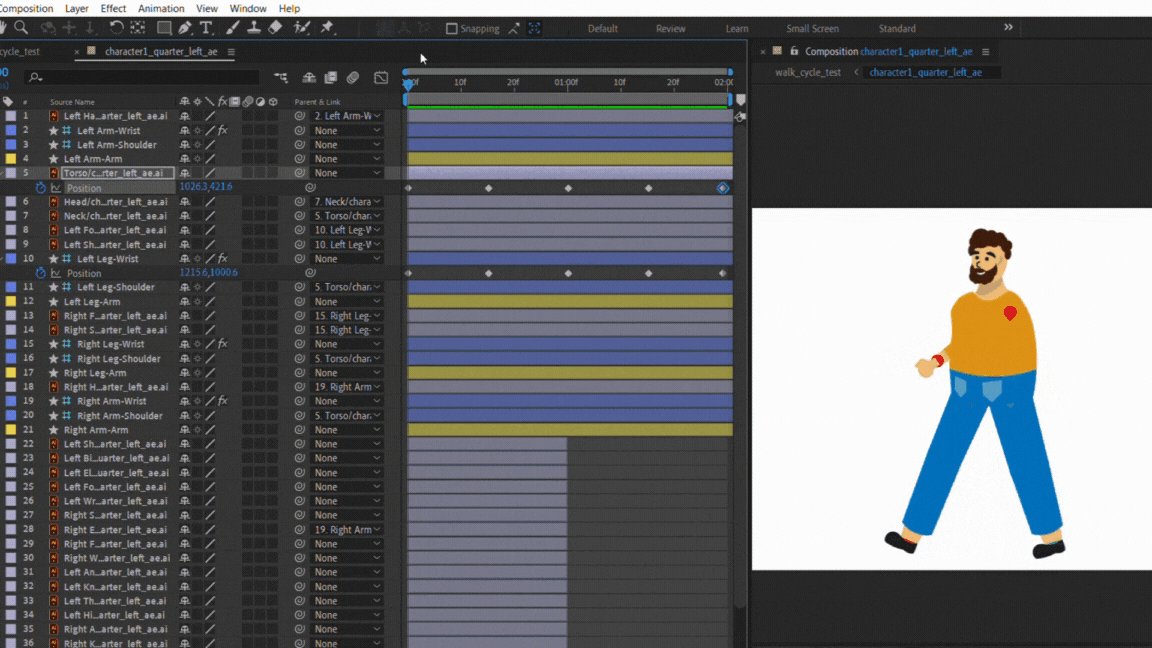
My biggest challenge this week was animating the character, specifically his walk cycle, so I decided to not include that at all. In conjunction with feedback from my mentor, I will not include a walk cycle animation, rather I will introduct the character to each scene with more fun, snappy animations.
I installed the plugins Flow and Joysticks n' Sliders for Ae. I have already used Flow a lot in the short time it has been installed, and I plan to use Joysticks n' Sliders to animate the character's head to add more motion and expression to his movements.
Moving forward, I will continue animating this video as a rough pass, and go back and polish all of the motion when each scenen is animated. I will also sketch and design the data visualization graphics.
Week 3, September 4-10
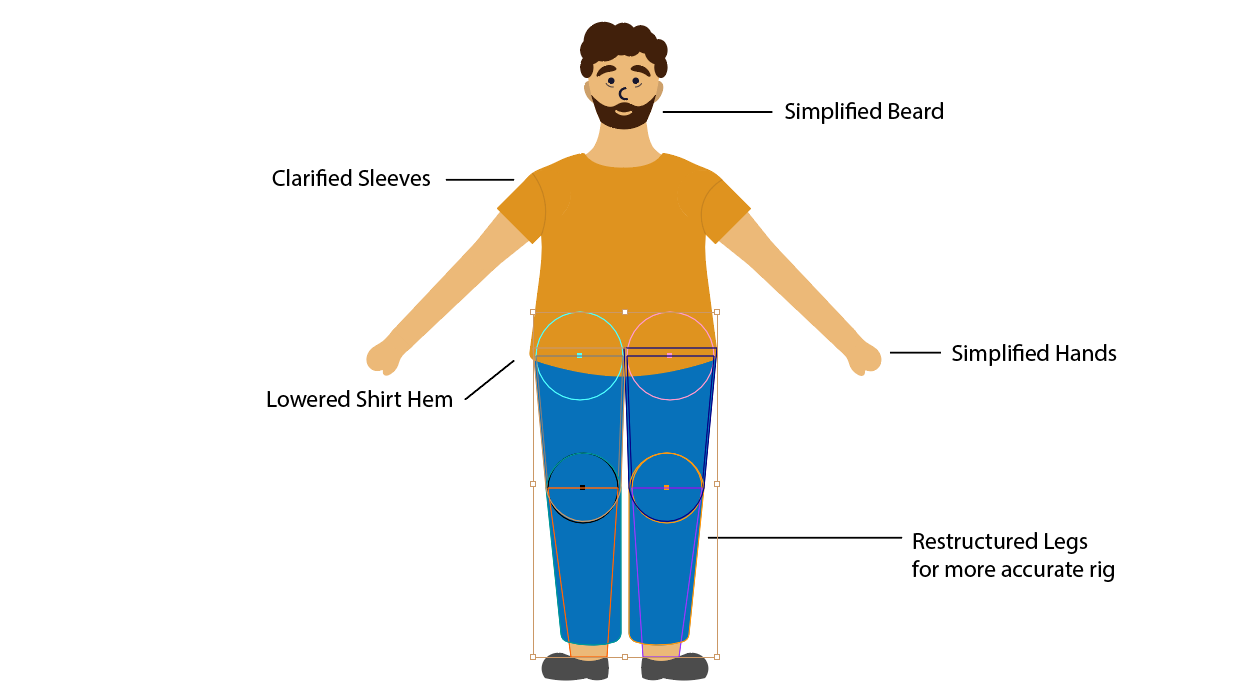
This week I updated my primary character design following mentor feedback. I adjusted the lenght of his torso by lowering the hem of his shirt. This will make movement in his legs easier, and appear more natural. I also cleaned up his beard, making it hug the form of his face. This will help down the line when I am animating expressions and different angles of his face. I also cleaned up his arms, making them more distinct from his torso. A more minor change, I cleaned up the layers on is legs, separating his pants from his legs, to make rigging more accurate.
On a more significant note... I submitted my abstract this week to the American Society of Transplant Surgeons 2024 Winter Symposium! My hope is that this paper is able to reach a wider healthcare audience, and inspire an institutional-level change in how designing for healthcare is approached.
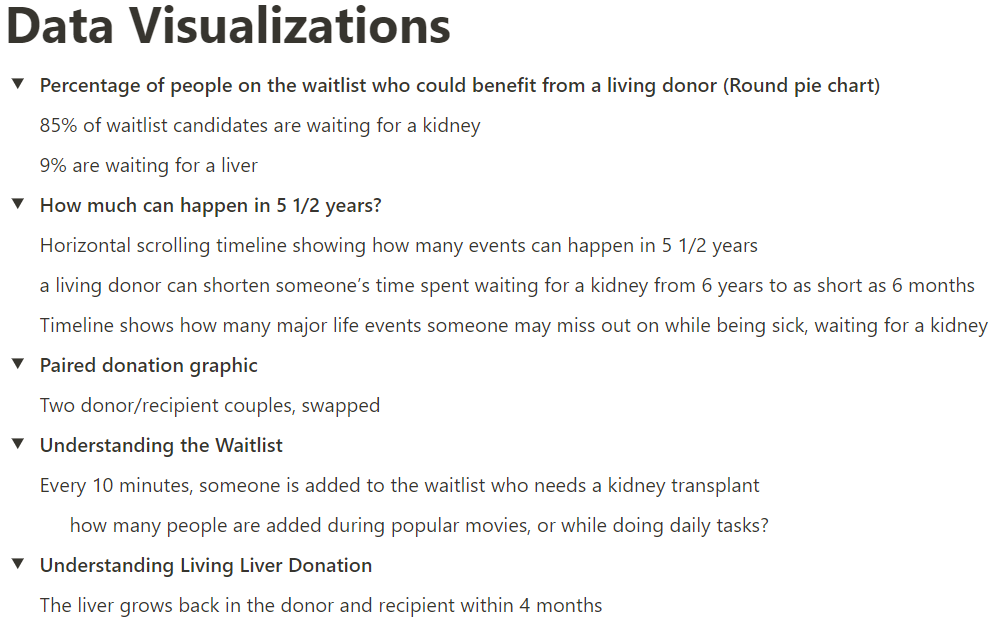
Pending approval from the Champion for Life program manager, I have started to compile data pertaining to living donation to be used in data visualizations. My main goal for these data visualizations is to contextualize the vague, often large numbers associated with the transplant waitlist and living donation. For example, a living kidney donation could shorten someone's time spent on the waitlist by close to 5 years. However, this number does not tell you how much life the recipient gets back by receiving a new kidney. How much actually happens in 5 years? Or how many people are added to the waitlist during the average work day? These numbers will help viewers, and potential living donors, contextualize and quantify the importance of living donation.


Week 1-2, August 21 - September 3
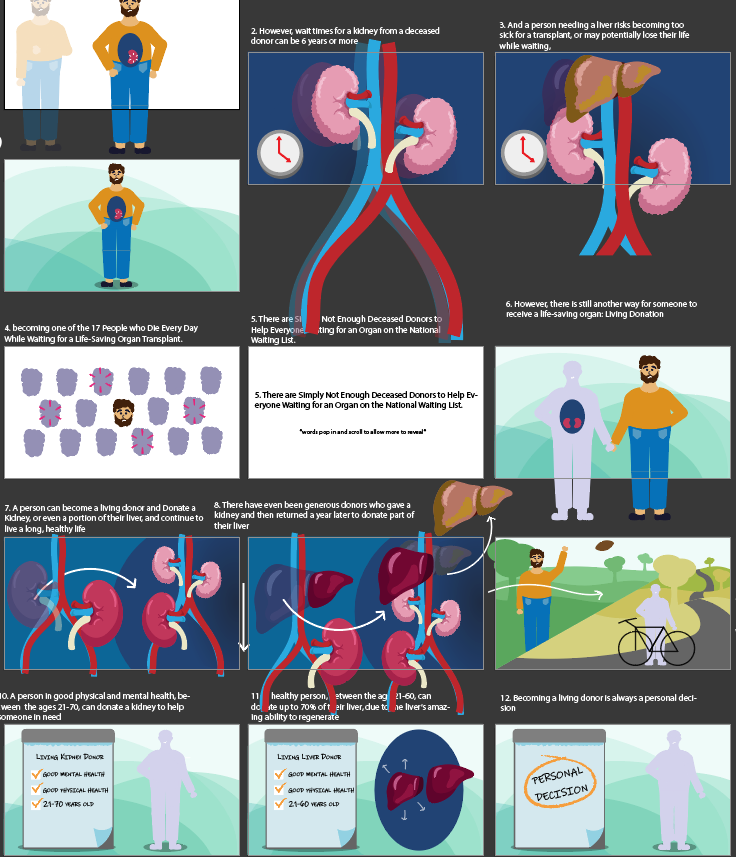
This week (and last) I began the pre-production for the first motion graphics video about living kidney/liver donation. I made a low-fidelity storyboard including 16 different scenes and and notes about transitions, effects, and pacing in Illustrator. I tried sketching the storyboard in my sketch book first, but that method was too slow and I needed to get the scenes arranged as quick as I was imagining them. My plan for the next week is to further develop this storyboard to a high enough fidelity that I can import each scene into After Effects as-is and animate them.
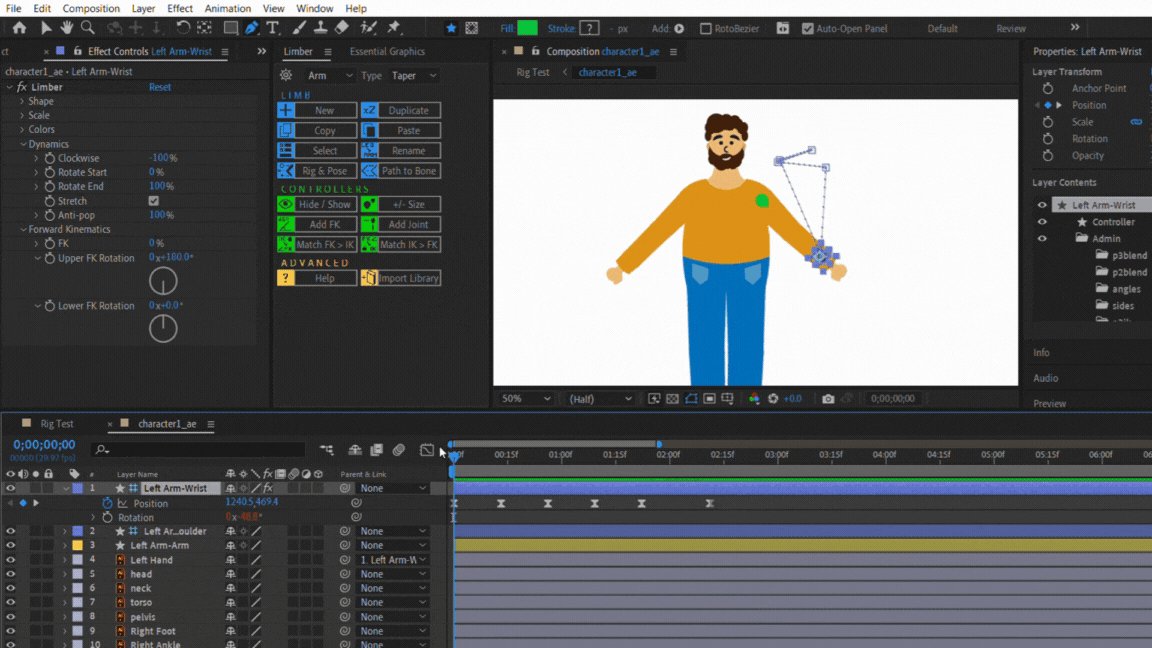
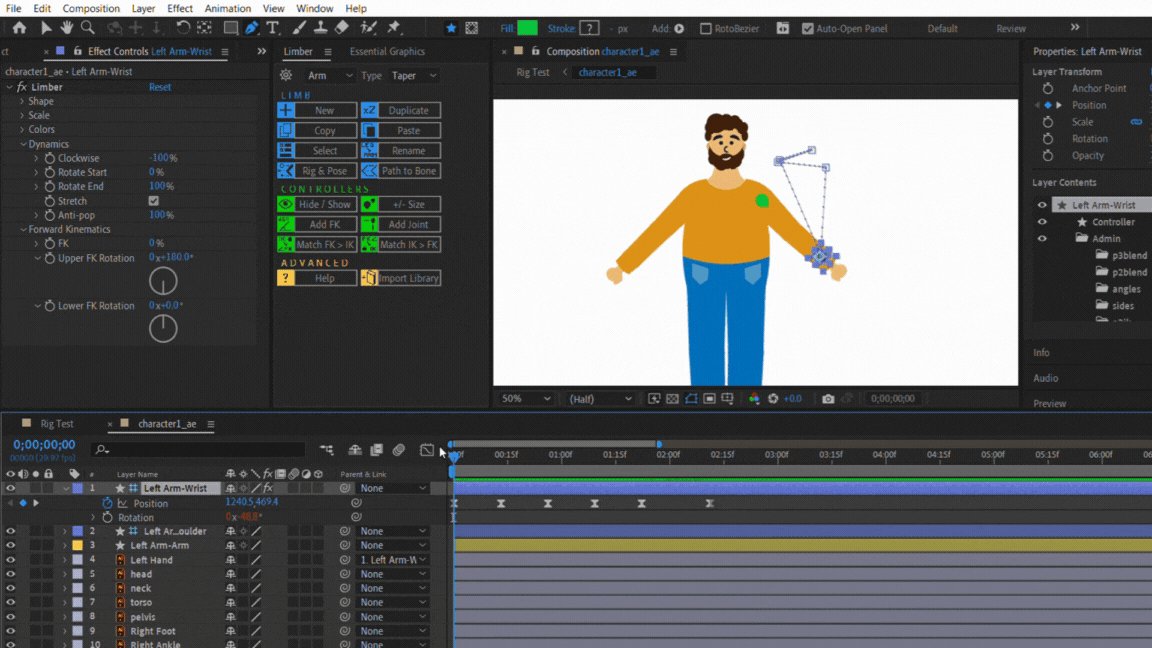
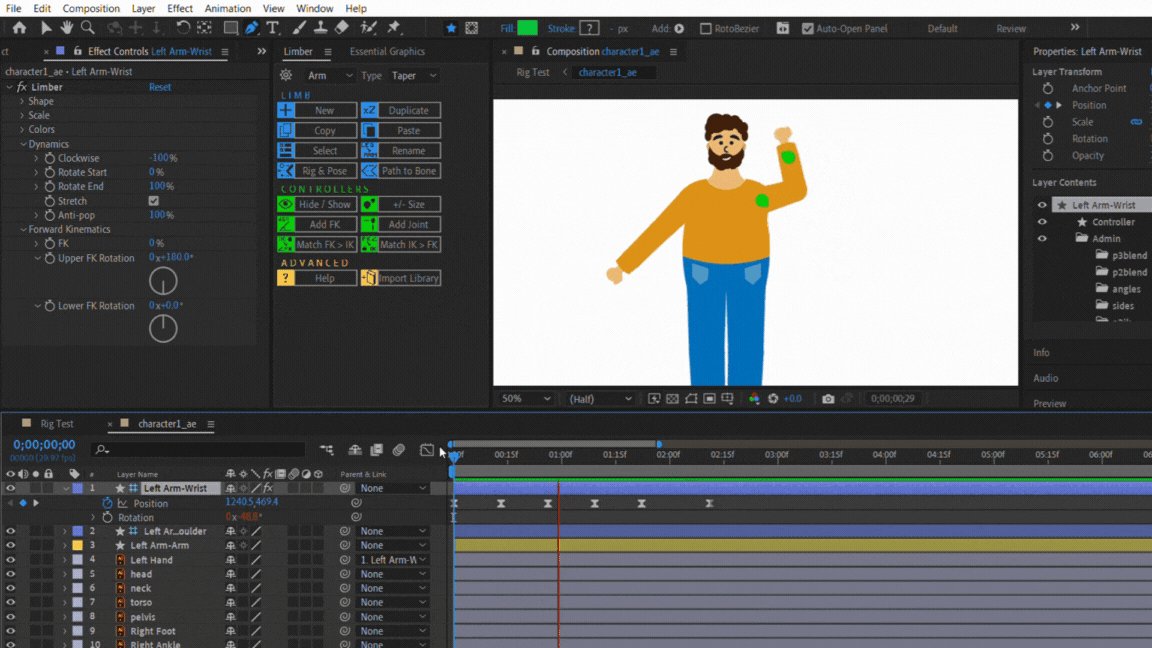
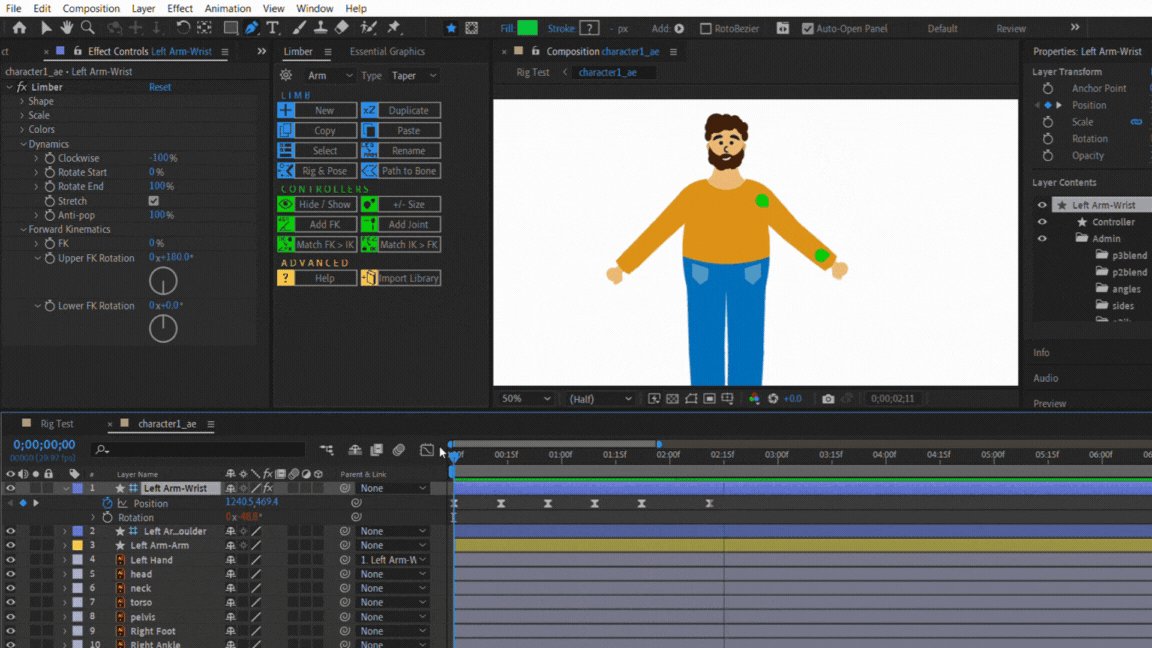
This week I also started to learn Limber, the After Effects script that I will be using to rig and animate my human characters. I started with designing a simple character, let's call him Manny, that I could practice on. I watched several tutorials about how to design characters for Limber, and I chose to take the "3 circles" route. This means that the limbs of the character were designed around 3 circles, one for the shoulder/hip, elbow/knee, and wrist/ankle. I designed Manny around these parameters, first sketching him, then scanning him into Illustrator and and building him out of shapes. The most tedious stpep in this process was separating each part of Manny onto its own layer. After Manny's pieces were named and layered, I imported his layers into After Effects and started playing with Limber. I used the "Rig and Pose" tool to basically tell Limber where his joints were, which made the overall rigging process very quick and intuitive. I did notice some weird gapping around his knees and elbows, which means I need to pay a bit more attention to detail the next time I redesign him. The most challenging part of this was actually animating Manny. I managed to make him wave and go on a awkward, looped walk. However, seeing as this was the first time I animated anything that wasn't words or abstract shapes, I was very proud of myself.
Moving Forward
Following the progress I made this week and what I learned, my next steps for the motion graphics video will be:
-Develop my storyboard into high-fidelity scenes
-Redesign Manny to be more animation-friendly
-Start animating scenes
My next steps for other parts of my project will be:
-Start compiling data for data visualizations
-Write an abstract for my research paper

Mid-Fidelity Storyboard

Hello Manny!